This handy guide explains the process of image manipulation and cropping.
You might occasionally find that the images you provide for your website design look zoomed in, cropped or has been altered in size. Here we explain why...
Cropping a full width image
When we use images in web design, they have to be altered to a certain size to fit into certain elements of the page. This means that the images you supply may not be the correct dimensions or size and will need to be altered in order to be used. Here are some ways in which this is done:
If you have a full width slide show or header, you have to have an image large enough to use for this area of the website. All stock imagery from Shutterstock can be downloaded at the specific size needed in order to be used as a full width image.
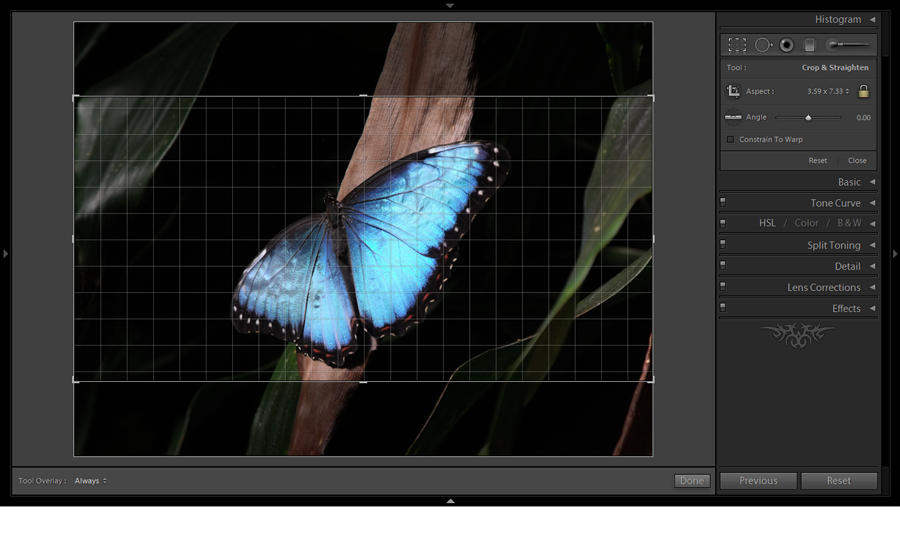
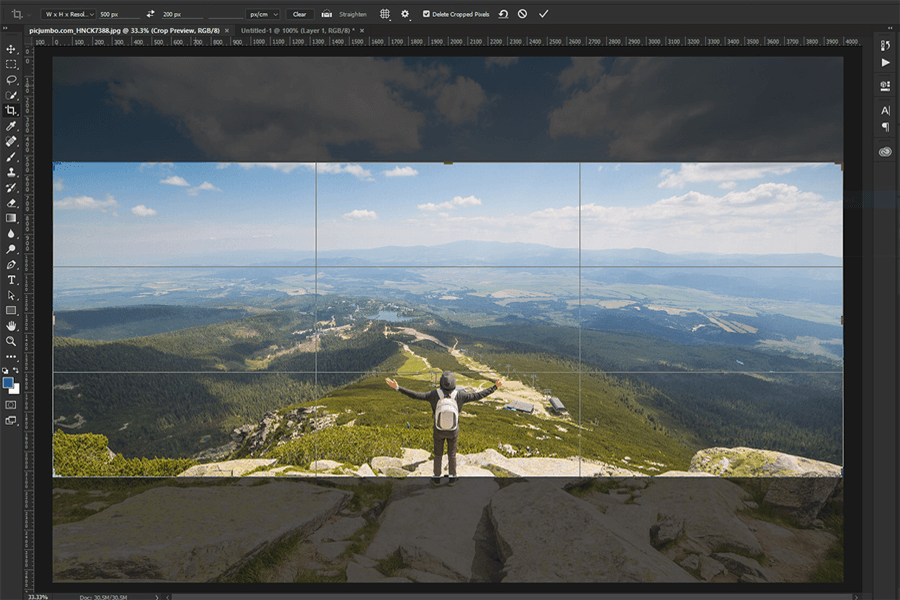
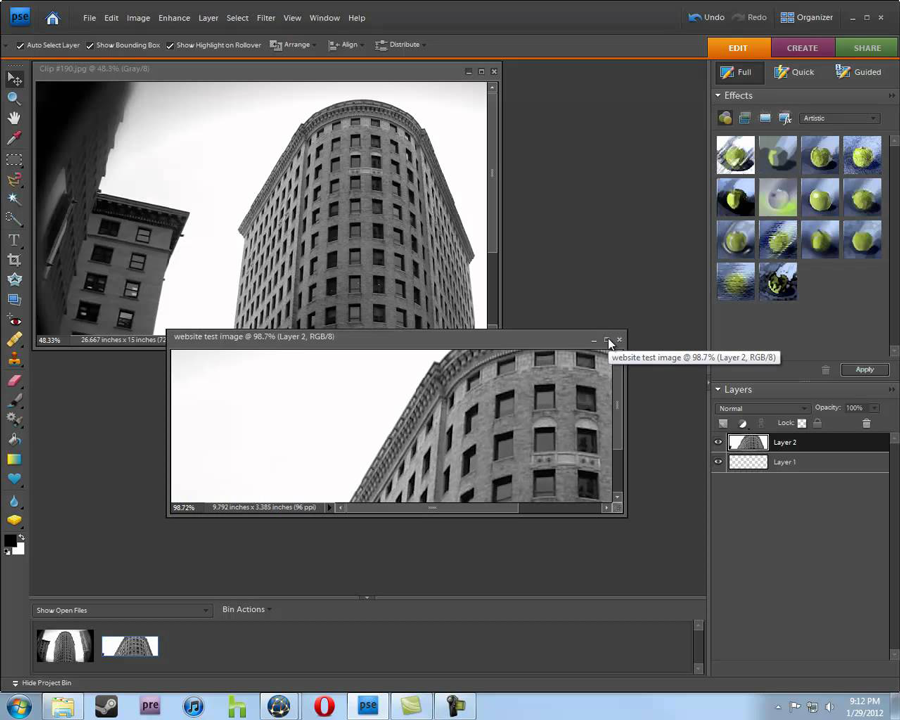
Image below shows the cropping of a large image, and choosing what part of the image will show in the full width header. (The colour box is the dimension of the header, the darkened out parts of the image are the parts that appear outside of that dimension size.)

Using an image that is not wide enough
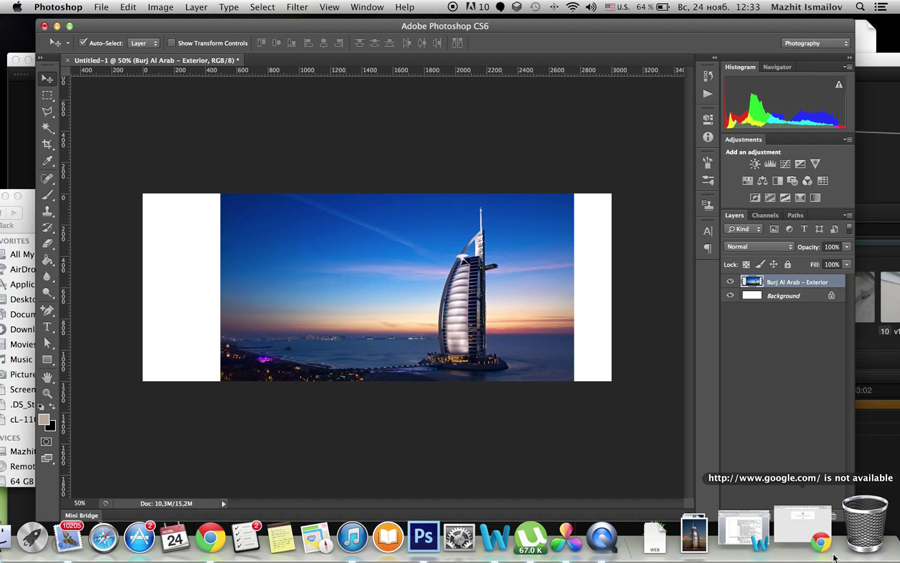
You need to bear in mind that if an image is too short in width but is the right height (and vice versa), you will have blank space either side of the image if you do not crop it or zoom in. (Pictured below)

If you want to use the entire image you will have to look at either fading out the sides to a colour, or cropping the image and zooming in. If you are supplying an image of your own and it is not big enough it will appear blurry if made larger than the original size of the image.
Stretched Images
If you send over an image but you do not want it to be cropped, if it is not the right dimensions when set to be the dimensions needed it will be stretched/distorted as seen below:
Before Changing to dimensions needed

After Changing to dimensions needed

Choosing a focal point
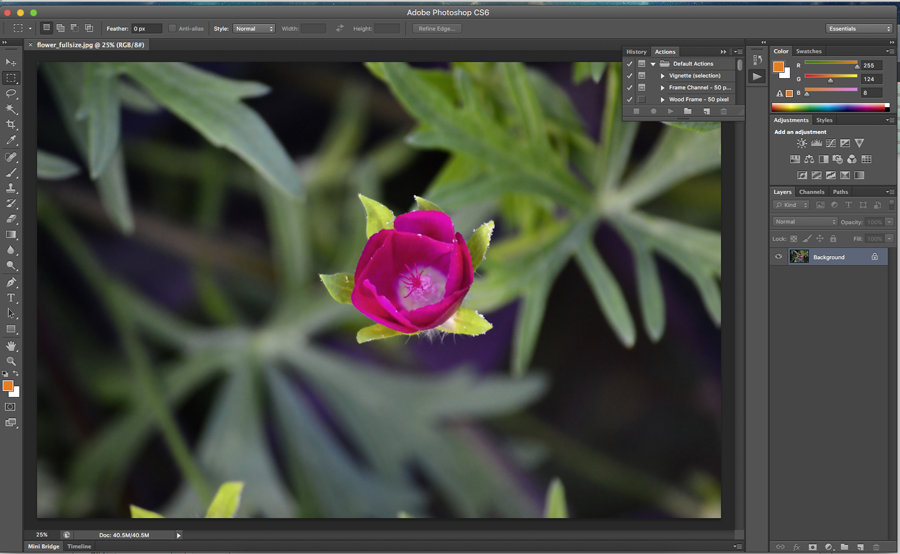
When cropping an image to the correct dimensions needed, you can choose the focal point of the image that needs to be visible.

Portrait Vs Landscape
You must always use landscape images in landscape areas of the website. A full width header or slide show for example. Portrait images will not fit in a landscape area, or must be cropped/ zoomed out on in order to be used.
Portrait images are best used within the body content of a website rather than in the header or slide show areas.
Choosing your images carefully
Choose your images carefully for use on certain sections of the website. If you don't want your images cropped or altered, then you will need to supply them in the exact dimensions needed. Remember, if you have cropped versions of the images on the website, you can always display the non-cropped versions in the gallery or elsewhere within the content.
If you are still unsure, your project manager will talk you through all of the options and you can always try out a number of images before settling on the final choice.